Wikipedia の作り方 / How to make Wikipedia
こんにちは。アプリケーションエンジニアの ![]() id:mechairoi です。
id:mechairoi です。
この記事は はてなエンジニアアドベントカレンダー2014 の10日目です。
昨日は ![]() id:hatz48 さんの Mackerel と fluentd でサービスの状態を可視化する - Hatena Developer Blog でした。
id:hatz48 さんの Mackerel と fluentd でサービスの状態を可視化する - Hatena Developer Blog でした。
今日は Wikipedia の作り方について紹介します。
必要なもの

スチロール半球 450m/m【ディスプレイ用品・デコレーション】
- 出版社/メーカー: ドガ
- メディア:
- この商品を含むブログを見る
- 2つ必要。

- 出版社/メーカー: 清水製作所
- メディア: Tools & Hardware
- クリック: 2回
- この商品を含むブログを見る
- スチロールを切るのに使います。
- プリンタ、 白の塗料、 セロテープ、 やわらかい鉛筆、 はさみ、のり、お休みの日
作り方
なんとたった7ステップで完成です。
1. くっつける
450mmの半球が届くと想像より大きくてテンションがあがってしまいますが落ち着きます。輪っかにしたセロテープで2つの半球を貼りあわせて球にします。あとで剥がすのでさらっと貼るとよいでしょう。
2. 補助線をひく
くっつけた球にやわらかい鉛筆で補助線をひきます。

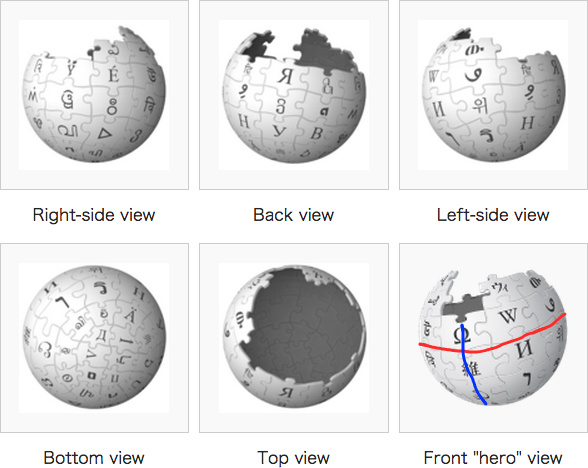
Wikimedia official marks/About the official Marks - Wikimedia Foundation のいろんな方向からみたWikipediaの様子が参考になります。

「W」と「И」の間を通っている線(上図の赤線)が赤道だとすると、南極と北極を結ぶ線を等間隔に10本ひいてから、赤道に平行な線を北半球と南半球に3本づつひきましょう。半球のつなぎ目(上図の青線)と赤道を直交させるとよいでしょう。
やわらかいメジャーやIKEAでもらえる紙の定規があると捗ります。
3. 下書き
スチロールカッターで切断する線を下書きします。

ステップ2と同じように Wikimedia official marks/About the official Marks - Wikimedia Foundation をみながら手で雑に書いていきます。ついでにピースに対応する文字も書いておきます。リンク先は各方向から見た様子と展開後とで文字の配置が微妙の異なるので嵌らないように気をつけましょう。
もちろんピースが無いところは自由に想像を膨らませて書きます。
4. スチロールカッターで切る
仮止めしたセロテープを剥がし、スチロールカッターで切ります。

一定のペースでカッターを動かすとなめらかに仕上がります。下書きから多少ずれても問題ありません。球の中心から出るレーザーで切るようなイメージでカッターを動かすとやりやすいかもしれません。スチロールの厚みでピースの噛み合わせがうまくいかないところもあるので断面の内側を削って調整します。削り過ぎると安定しなくなるのでほどほどに。半球の境界と重なったピースはセロテープでくっつけます。
ここまでくればパズルを組み立てて遊ぶのもよいでしょう。

5. 白く塗る
下書きで汚れたピースの表面を塗料で白く塗って綺麗にします。塗る前にピースの裏に対応する文字を書いておくと後で楽です。

6. 文字を入れる
Wikimedia official marks/About the official Marks - Wikimedia Foundation にある文字のSVGを Inkscape とかで適当に並べて印刷します。印刷した文字をはさみで切ってのりで浮かないように貼ります。文字のまわりに白い部分が残ってもほとんど目立たないのでシュッとやるとよいでしょう。
7. 装う
かぶって仮装パーティに向かうもよし、分解してコンパクトなまま持ち込んで現地で組み立てるもよしです。お気に入りのTシャツとコーディネートするのもオススメです。

おわりに
はてなでは、パーティを一緒に盛り上げてくれる方やScalaエンジニアも募集しています。
Wikipedia への寄付もお願いします。
Ways to Give - Wikimedia Foundation
明日は ![]() id:shimobayashi さんの予定です。よろしくお願いします!
id:shimobayashi さんの予定です。よろしくお願いします!
追記
Wikipedia の作り方 - *iroi*塗装の塗料なにつかったんだろう。ポスカ?
2014/12/10 13:40
最初は
のマット ホワイトつや消しでやってたんですが、量が足りなかったので2年前に使った
の残りを使いました!
