導入
PlaywrightやReg SuitなどのVRT(Visual Regression Testing)の結果は、HTMLで出力されます。Playwright のヘルプ1 でもレポートをダウンロードして確認する方法が記載されていますが毎回行うのは面倒です。また、レポートをGitHub Pagesにデプロイする方法もありますが、アクセス制限にはEnterpriseプランが必要だったり、Pull Requestごとの結果を保存するのに手間がかかるなどの問題があります 2 3。Amazon S3にレポートを置く方法もアクセス制限が面倒なことが知られています。
そこでこのエントリでは、レポートをCloudflare Pagesにデプロイする方法を紹介します。Cloudflare PagesにはPreview deployments4があるため、Pull Requestごとのレポートをデプロイできます。また、Cloudflare Zero Trustの機能を使えば、アクセス制限も容易です。リポジトリの閲覧と同様のアクセス制限をかけるのが多くの場合で合理的と思われるので、GitHubのOrganizationやTeamでアクセス制限するのがおすすめです。
設定方法
まず、Zero TrustのIdentity ProviderとしてGitHubを追加します。手順はGitHub - IdP Integration · Cloudflare Zero Trust docsに従ってください。
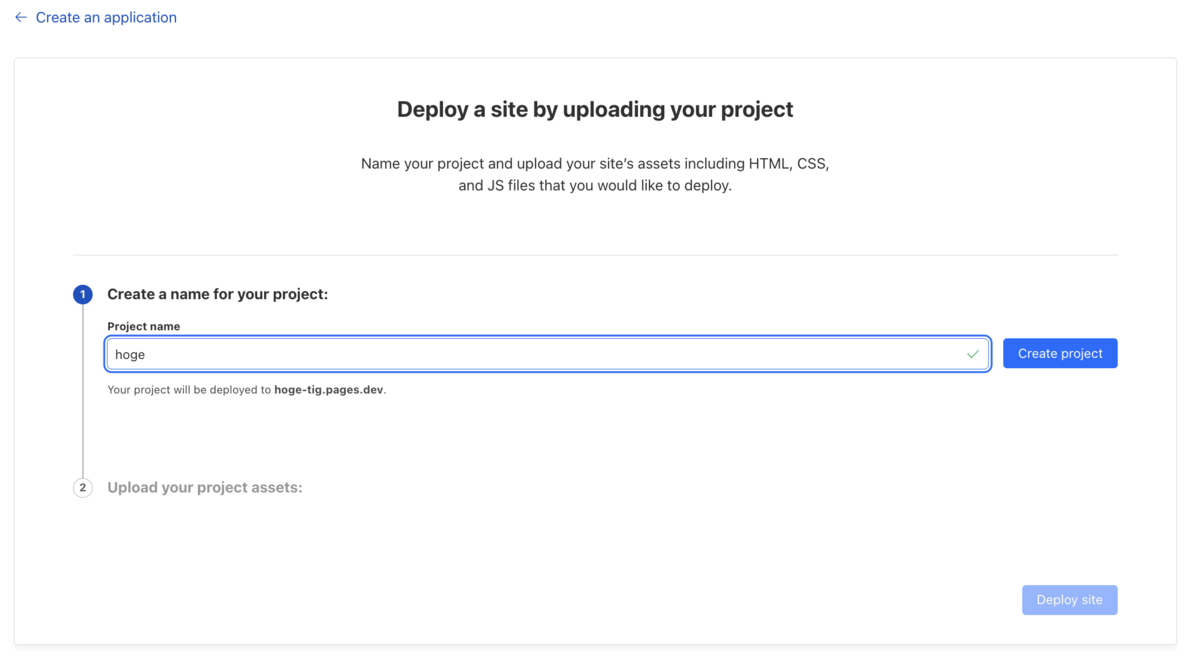
次に、Cloudflare Pagesを作成します。「Upload Assets」を選び、名前を入力して「Create Project」をクリックします。Preview deploymentsしか使用しないので、アップロードは不要です。

Access Policyの設定
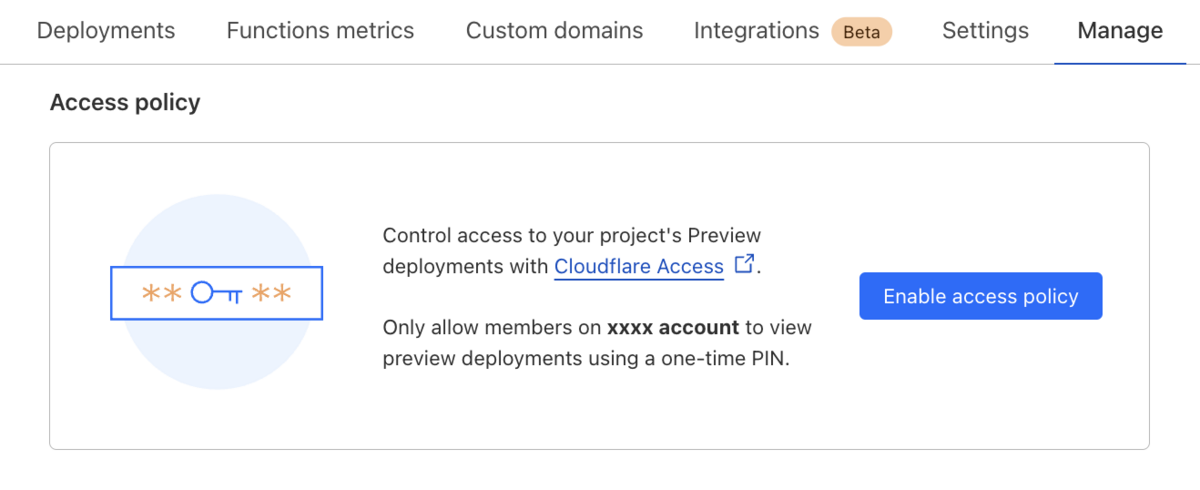
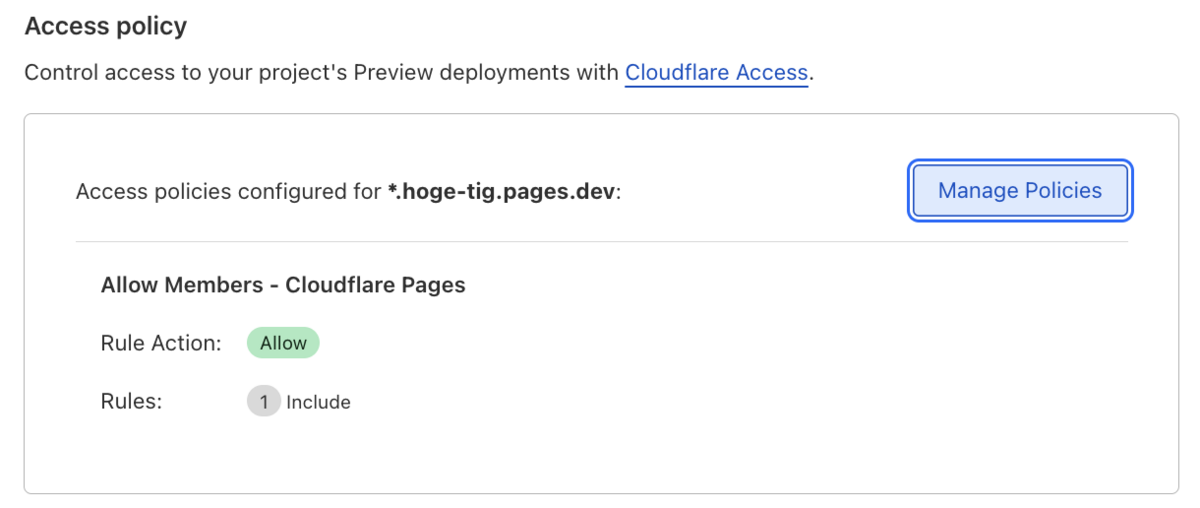
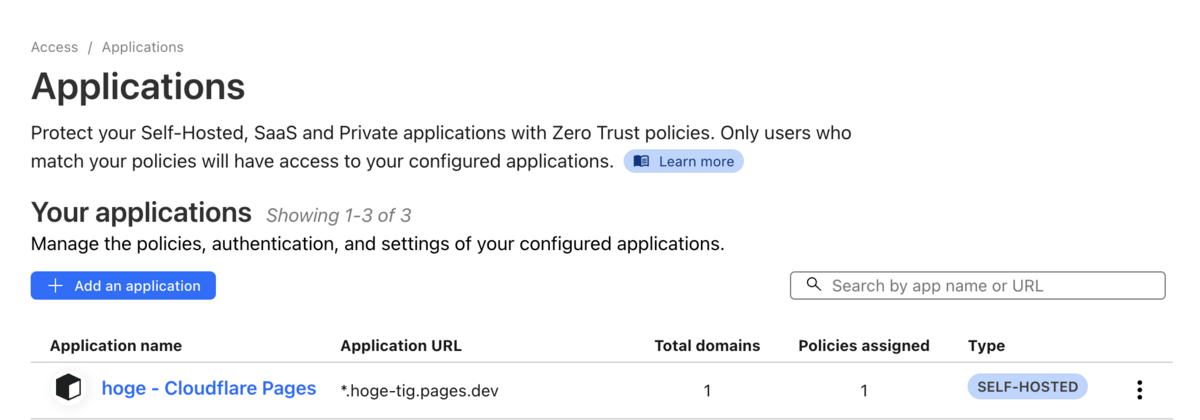
Pagesの「Manage」>「Access policy」から「Enable access policy」ボタンを押すと、Cloudflare AccessのApplicationが作成されます。「Manage Policies」を押して Cloudflare Access の Application 一覧へ
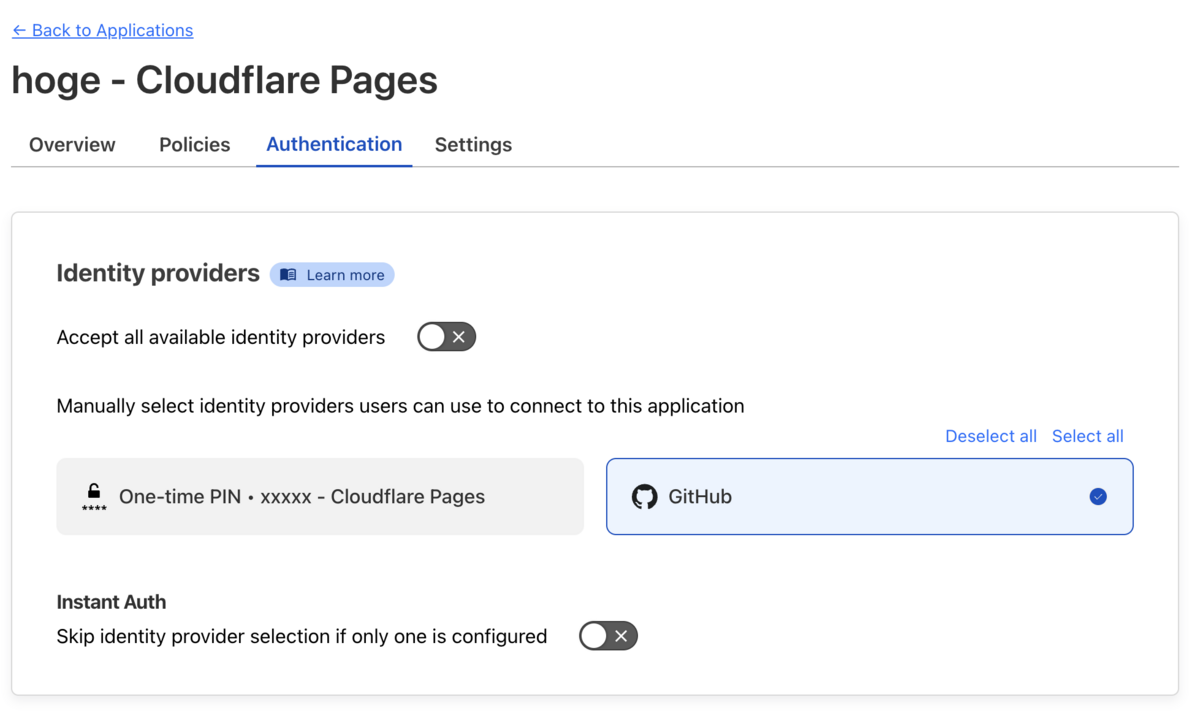
Applicationを選び、「Edit」から「Authentication」タブでIdPをGitHubに設定し、保存します。


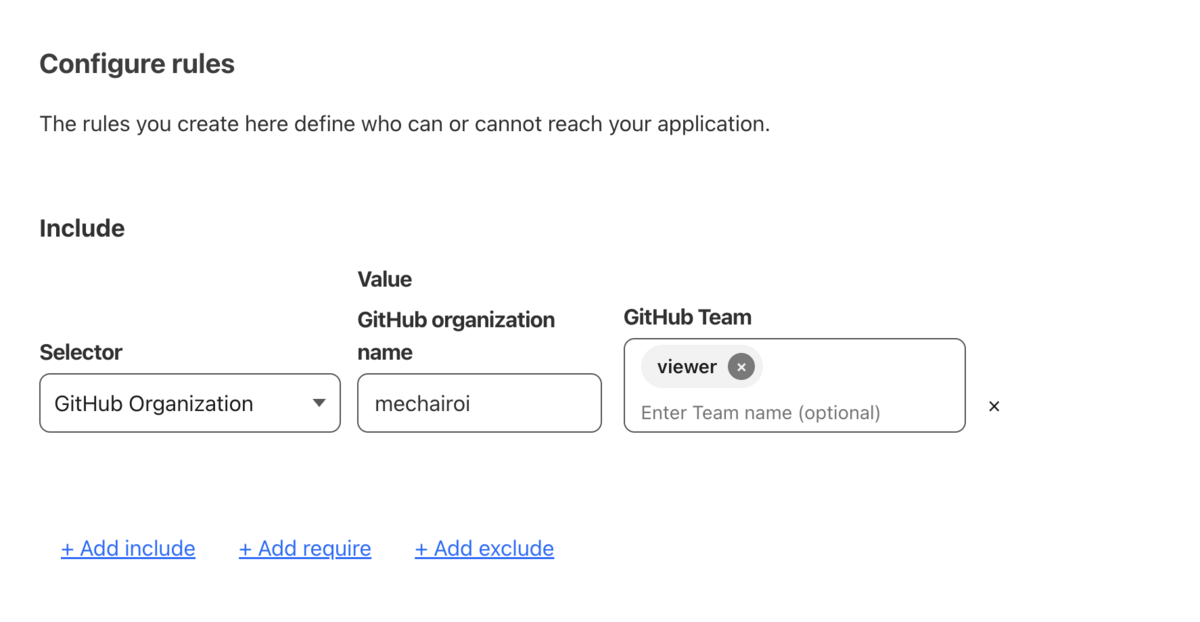
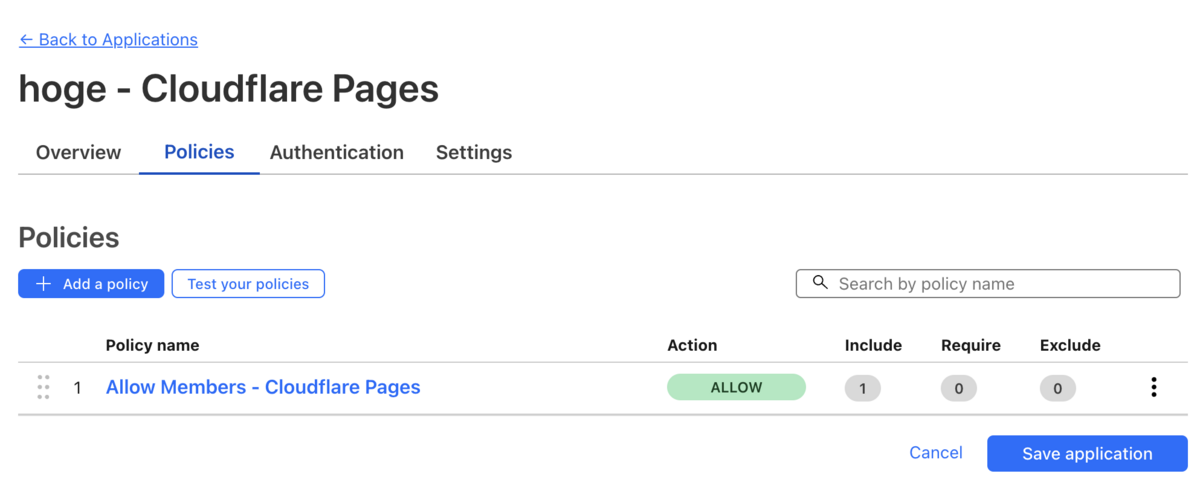
「Policies」タブでPolicyの「Edit」から、「Configure Rules」で「GitHub Organization」を選びOrganization(とTeam)を指定します。


GitHub Actionsでデプロイ
GitHub Actionsでcloudflare/pages-actionアクションを使ってPagesにデプロイします。APIトークンの作り方などは cloudflare/pages-action を参考にしてください。
steps: ... - name: Publish test report to Cloudflare Pages id: publish-report uses: cloudflare/pages-action@v1 with: apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }} accountId: YOUR_ACCOUNT_ID projectName: YOUR_PROJECT_NAME directory: ./playwright-report/ workingDirectory: .
レポートのURLを commit status に入れておくと便利です。
permissions: statuses: "write" steps: ... - name: Create commit status uses: actions/github-script@v7 env: TEST_STATE: ${{ steps.run-test.outcome }} # error, failure, pending, success のいずれか TARGET_URL: ${{ steps.publish-report.outputs.url }} SHA: ${{ github.event.pull_request.head.sha || github.event.after }} with: script: | github.rest.repos.createCommitStatus({ state: process.env.TEST_STATE, context: 'playwright', description: 'playwright test results', owner: context.repo.owner, repo: context.repo.repo, sha: process.env.SHA, target_url: process.env.TARGET_URL, });
さらに Cloudflare Pagesの{name}.pages.devドメインに自分だけアクセスできるようにアクセス制限をつける手順 | Web Scratch のようにPreview用でないドメインもアクセス制限しておくと安心です。
まとめ
閲覧する時の認証が少し遅い気がしますがダウンロードしなくてよいのは便利です。GitHub Actions 以外のコストはほとんど無料である点も嬉しいですね。